The main focus of SEO is to provide a better user experience, ensuring image ALT text is in context with the page is part of the enhanced experience. In some instances, the alt text is automatically written but you have a chance to change the text. In addition, ALT text is about accessibility for the visually impaired, so you want to ensure that it’s doing its purpose.
What is ALT Text?
It is the written copy that appears in place of an image on a social media post or webpage if the image fails to load. This text helps describe images to visually impaired users and supports search engines to better crawl and rank your website.
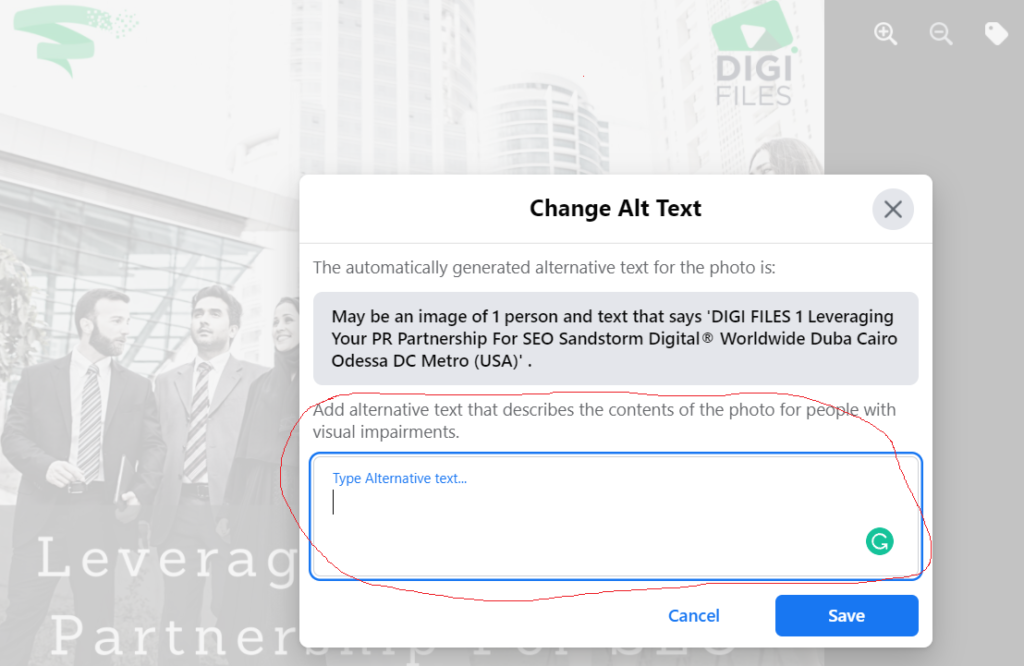
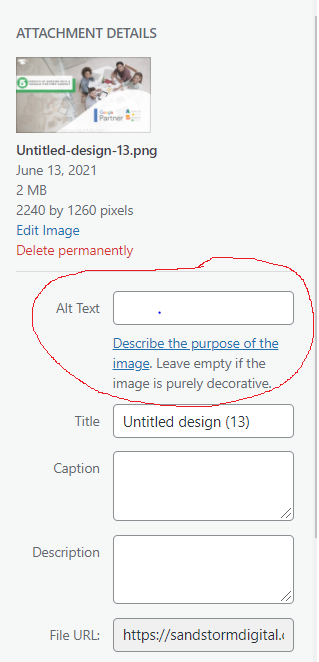
Below are examples of where you would add ALT text on a Facebook post and on WordPress.


What shall I include in the ALT Text?
We want the text to appeal to the web crawlers, so we need to ensure it is relevant to the image and try to be as descriptive and specific as possible. We want Google or the social media platform to understand how the image relates to the rest of the webpage or article it’s published on so that it is properly indexed. You should not attempt to stuff ALT Text with keywords that don’t relate to the image, in some cases, you can be penalized.
The Do’s of ALT TEXT
? Describe the image in context with the post/article
? Keep it concise [Not more than 140 characters. No need to start with ‘image of’
? Only use keywords related to the article, but sparingly. Keyword stuffing can do more harm.
Alt text, therefore, helps Google to better understand not only what the images are about, but what the webpage as a whole is about. This can help increase the chances of your images appearing in image search results. You should consider adding image alt text as a standard practice because it is relatively simple to implement and stands to impact your SEO for a long time as well as make it accessible.