We’re excited to announce that as of today, the Sandstorm Digital content platform is officially AMP compliant.
Over the weekend we’ve added support for the Accelerated Mobile Pages (AMP) Project, which is a Google-led open source initiative that aims to provide mobile optimized content that can load instantly everywhere.
As of today, all posts on our website now have dynamically generated AMP-compatible versions, accessible by appending /amp/ to the end of post URLs.
So for example, this specific post is now amp compatible when accessed via this URL: https://sandstormdigital.com/2016/03/11/sandstorm-now-of…ly-amp-compliant/amp/

We praise this great initiative and are proud to join the fold of some amazing publishers to make the mobile web a much more pleasant experience for all.
If you’re a client you will be hearing more about AMP and what it means to your business this week. If you’re not a client and want to learn more, get in touch with us.
In the meantime, some FAQ’s as provided via the AMP official site…
What is the Accelerated Mobile Pages project?
The Accelerated Mobile Pages (“AMP”) Project is an open source initiative that came out of discussions between publishers and technology companies about the need to improve the entire mobile content ecosystem for everyone – publishers, consumer platforms, creators, and users.
Today, the expectation is that content should load super fast and be easy to explore. The reality is that content can take several seconds to load, or, because the user abandons the slow page, never fully loads at all. Accelerated Mobile Pages are web pages designed to load instantaneously – they are a step towards a better mobile web for all.
Watch this video to learn more about what AMP is…
What are the benefits of Accelerated Mobile Pages?
Speed matters and instant is the ideal. Research shows that the bounce rate can be as high as 58% for web pages that take nearly ten seconds to load. Using the AMP format will make it far more compelling for people to consume and engage with more content. But this isn’t just about speed and performance. We also want to promote enhanced distribution so that publishers can take advantage of the open web’s potential for their content to appear everywhere quickly – across all platforms and apps – which can lead to more revenue via ads and subscriptions.
How do Accelerated Mobile Pages work?
Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality that is defined and governed by the open source AMP spec. Just like all web pages, Accelerated Mobile Pages will load in any modern browser or app webview. AMP files take advantage of various technical and architectural approaches that prioritize speed to provide a faster experience for users. The goal is not to homogenize how content looks and feels, but instead to build a more common technical core between pages that speeds up load times.
In addition, AMP files can be cached in the cloud in order to reduce the time content takes to get a user’s mobile device. By using the AMP format, content producers are making the content in AMP files available to be cached by third parties. Under this type of framework, publishers continue to control their content, but platforms can easily cache or mirror the content for optimal delivery speed to users. Google has stated that it will provide a cache that can be used by anyone at no cost, and all AMPs will be cached by Google’s cache. Other companies may build their own cache as well.
In summary, the goal is that that the combination of limited technical functionality with a distribution system built around caching will lead to better performing pages, and increased audience development for publishers.
Why does the Accelerated Mobile Pages Project take an open source approach?
The initial companies involved in this early preview of the project want to make the mobile web work better for all – not just for one platform, one set of technologies, or one set of publishers. Making the project open source enables people to share and contribute their ideas and code for making the mobile web fast. This preview is just the beginning of that journey and we look forward to other publishers and technology companies joining along the way.
When will Accelerated Mobile Pages launch and what is the rollout plan?
On October 7th, 2015, the Accelerated Mobile Pages Project announced the release of the initial technical specification which will appear on GitHub, a broadly used repository for open-source content. We are also providing an early developer demo of what a faster mobile web can look and feel like with Accelerated Mobile Pages. More features and functionality will be added over the coming weeks, including functional support for subscription models as well as vendor support for advertising functionality. As more of this functionality becomes commonly available, we hope to see more and more major consumer platforms integrating AMP pages into their apps and services.
Who will be able to use Accelerated Mobile Pages?
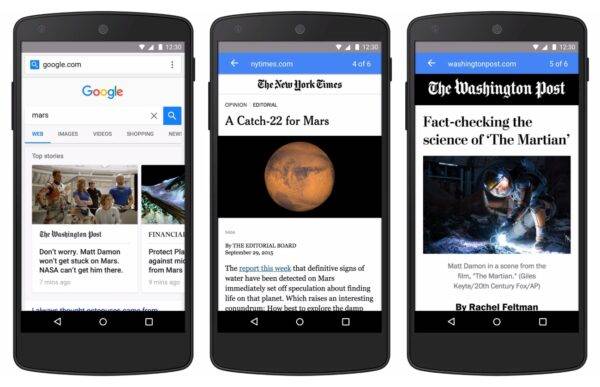
The project is open to all players in the ecosystem – publishers, consumer platforms, and creators. In this early stage of the project, a group of publishers and platforms have come together to demonstrate how Accelerated Mobile Pages can transform the mobile web experience. They include platforms like Twitter and Google, tech players like ChartBeat and WordPress.com and publishers like Vox, The New York Times, The Guardian and Globo.
What are the consequences of using Accelerated Mobile Pages?
By using the AMP format, content producers are making the content in AMP files available to be crawled, indexed & displayed (subject to the robots exclusion protocol) and cached by third parties.
What type of content will work best using Accelerated Mobile Pages?
The goal is for all published content, from news stories to videos and from blogs to photographs and GIFs, to work using Accelerated Mobile Pages.
As a publisher, will making my content work for Accelerated Mobile Pages entail more work?
In short, not much. Since “AMP HTML” is built entirely out of existing web technologies, the development process mirrors the one publishers are already using today. Publishers can familiarize themselves with the AMP HTML specification on GitHub. For those used to the current process, we don’t expect a significant learning curve.
How can a publisher get content into AMP HTML?
Publishers and Content Management System (CMS) providers can develop an integration with their CMS to generate AMP content. We hope that all content management systems will add support for AMP HTML pages. For example, WordPress.com has announced that it has integrated the AMP framework. In addition to WordPress.com, we hope other commercial CMS providers will support the project in the weeks and months to come.
Featured image: Courtesy of http://mobilemarketingmagazine.com/